Money Expert
In this project, I was required to develop an app that encourages positive behavior change. Money Expert is an app designed to improve spending habits and financial management for users. It tracks transactions, analyses spending, creates budgets, and provides educational resources on personal finance. This is a comprehensive UI/UX case study, covering the pre-production report to the UI design presentation.
Working Process
01/ Background Research
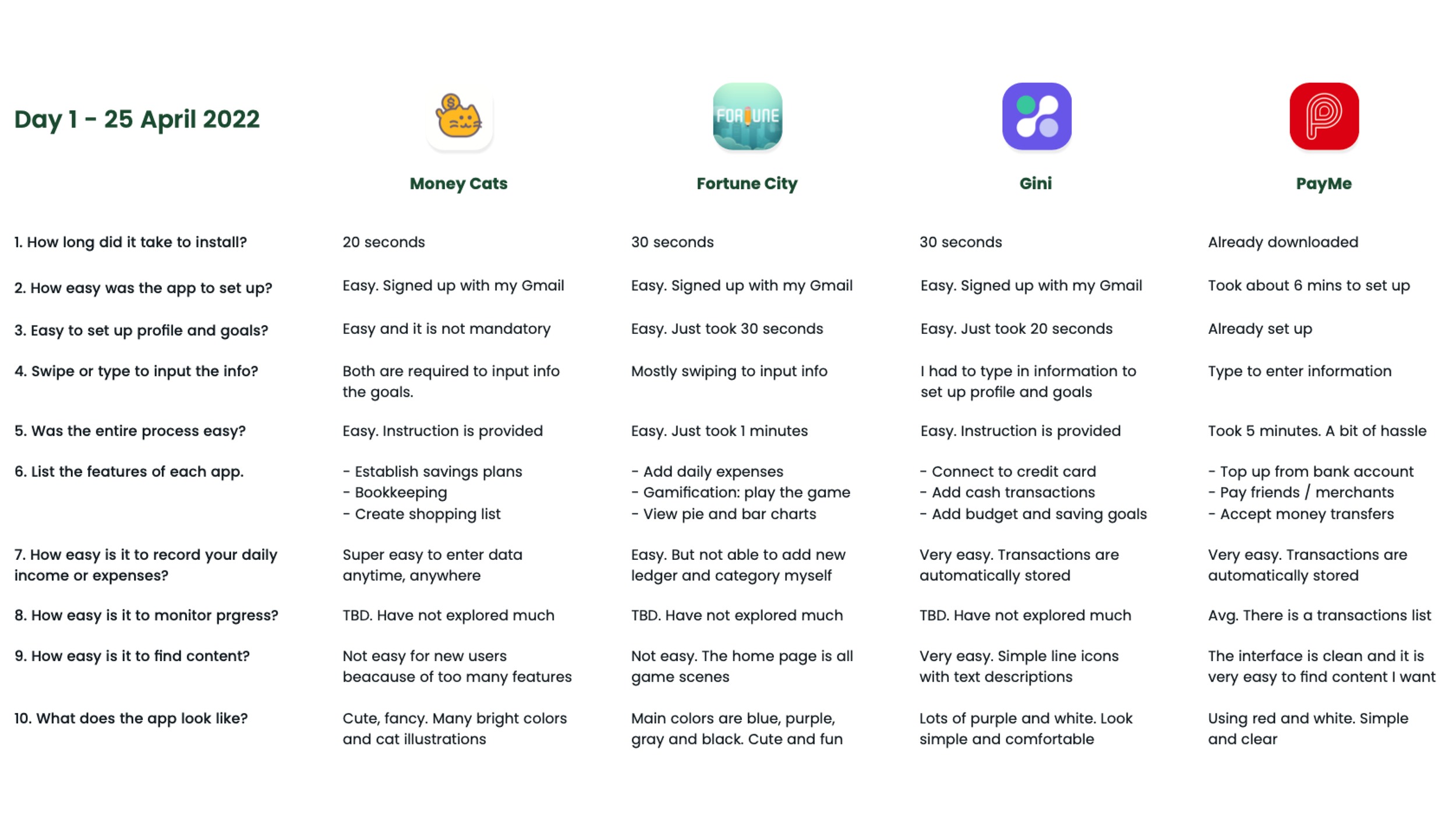
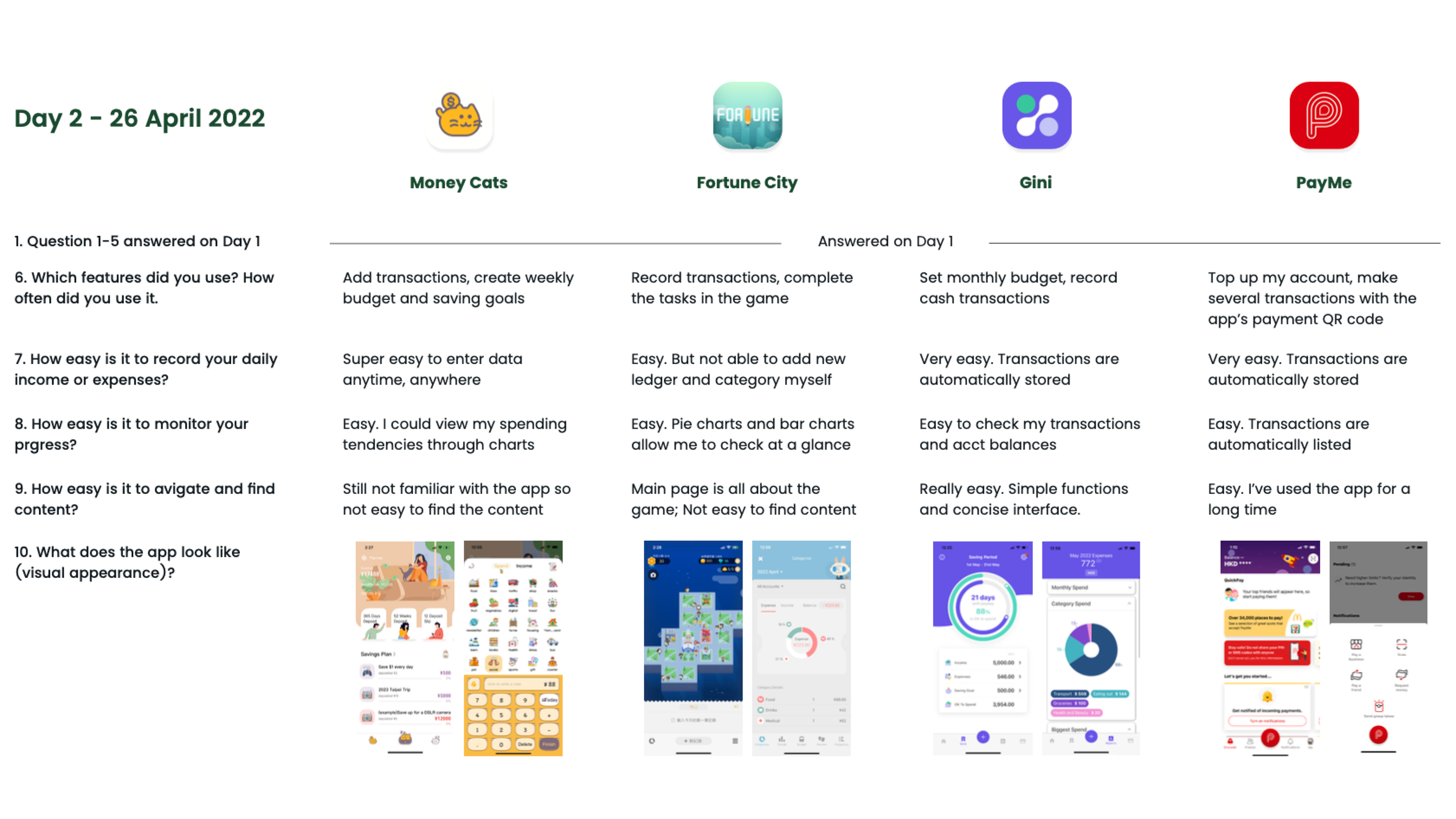
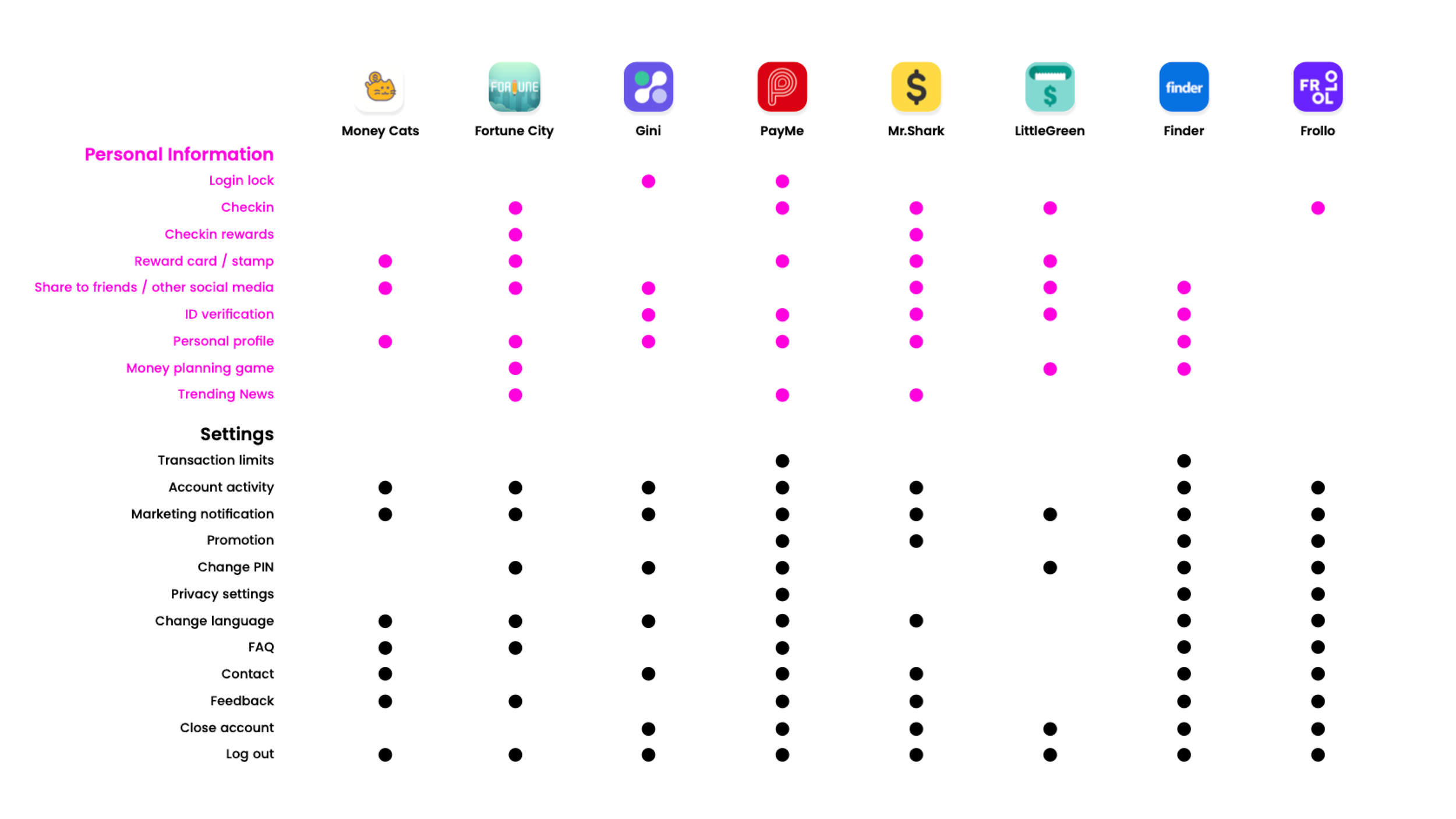
In the initial stage, I conducted a field diary of four competitor projects to help understand the main features and pain points of different financial products. Subsequently, through the comparison of the features, characteristics, and interfaces of eight competitor products, we analysed the blank design areas in the current market for financial application products, determining the direction and goals for further design refinement.
Key Findings
Most of the applications do not effectively motivate users to engage with them.
Some applications cannot be connected to the user’s bank account and payment software, and therefore cannot automatically record income and expenses.
Applications do not automatically track recurring payments for monthly subscriptions, bills, and rent.
Built-in financial planning apps usually cannot achieve the goal because these apps cannot accurately identify the ultimate intent of saving money for users.
02/ User Research
The persona helps identify the main user groups of the product in the market and explore design opportunities from the journey map.
Key Findings
Young user group has a strong desire for self-improvement but often lacks financial support.
Target users have financial plans they want to achieve, but lack a reasonable and effective saving plan.
Target users want to control consumption desires and reduce unnecessary expenses.
03/ Storyboard
Key Findings
Combining incentives with users’ daily needs and hobbies can better facilitate their financial management.
The amount required for the end goal can be broken down into specific objectives. The completion of short-term tasks helps to enhance the user's sense of accomplishment and motivates them to continue completing tasks.
04/ Product Framework and Wireframe
Key Findings
This rough wireframes clarifies the main functions, structure and user flow of the product, which helps to further refine the page content.
The most critical information on the main page should be the user’s income and expenses, so that the user can first catch the conspicuous numerical information, thus creating some psychological hints to save money.
The sub-level pages focus on reports, rewards and profiles. A simple menu bar makes it easier to navigate for user.
05/ Moodboard
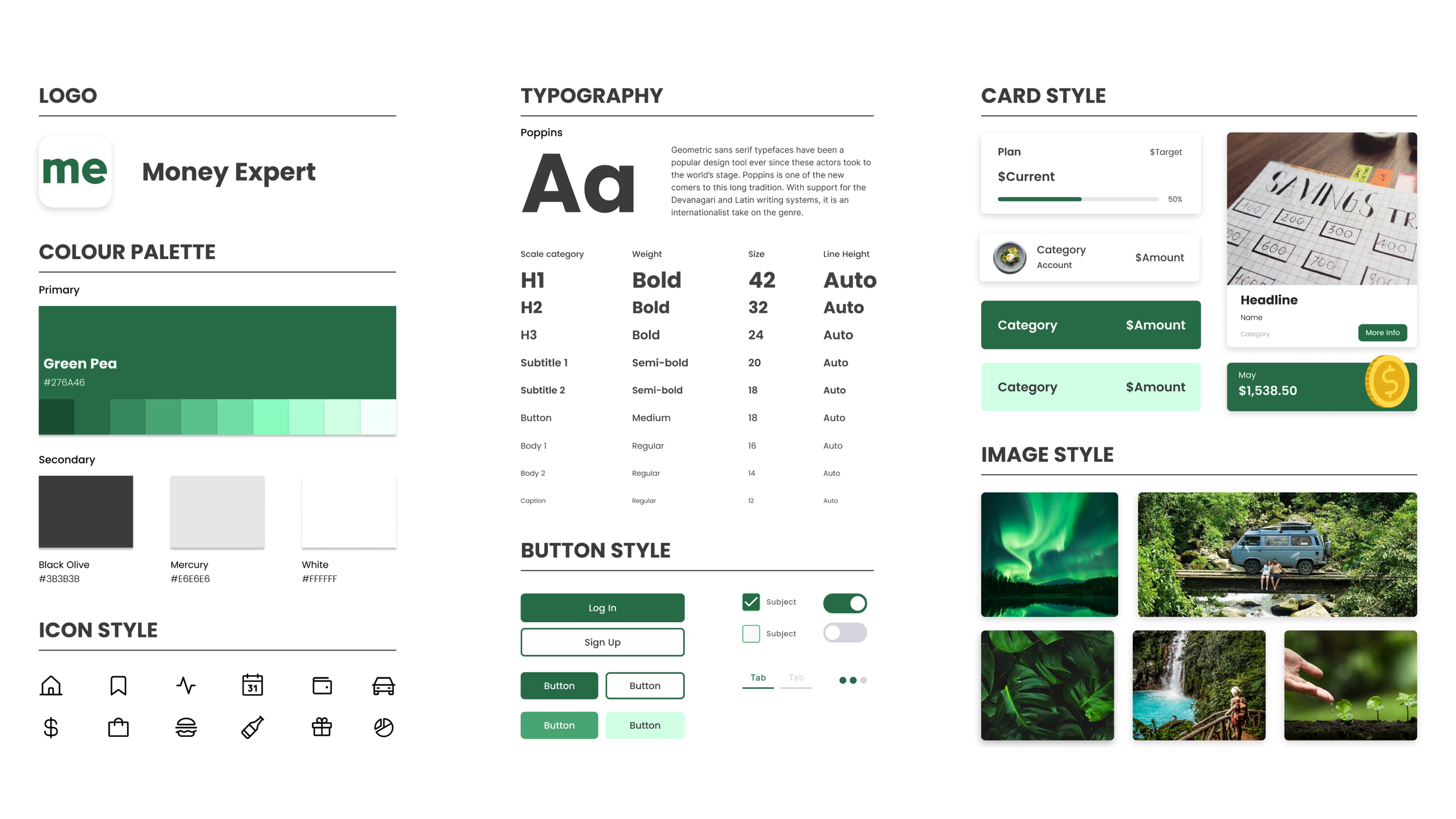
The colour green symbolises growth, prosperity, and success, which are key elements in the world of finance. The green colour scheme serves as a visual reminder of the potential for financial success.
06/ Style Tile
The style tile illustrates the design of the UI elements, typeface information and typography of the product, effectively communicating the design style of the product.